Since September 2024, Kati and I have been collaborating on our project. Inspired by Valerie’s discussion with Dr. Remi Kalir, we decided to co-author a blog post about our workflow and the significance of teamwork. Dr. Kalir’s insights have resonated with us as we consider the advantages of our collaboration.
When we realized that although our students may seem very different at first glance – Kati teaching children in a K-5 setting and myself teaching adult newcomers to Canada – they are actually quite similar in their unique learning needs. We found many parallels between Kati’s role as a literacy intervention and learning assistance teacher and mine as an EAL teacher to adult newcomers to Canada. We both guide learners in acquiring literacy skills in listening, speaking, reading and writing, and we are both interested in learning more about how multimedia can support inclusion for teaching literacy.
Our project has gone through many changes that we probably wouldn’t have experienced on our own. It all started when Kati reached out to me having noticed the literacy in teaching connection. I was very interested in exploring photovoice, which lead to our first focus on student voice. Later, our topic shifted to engagement, but it didn’t last long because our main idea of inclusion always stood out. These changes happened because we could share and refine ideas together.

In Valerie’s conversation with Dr. Kalir, he highlighted the importance of collaboration and collective knowledge building. This has proven true for us as well. By working together, both in real-time and independently, we’ve gained clarity and insight, as Dr. Kalir mentioned in his talk. The theoretical frameworks of our project are quite complex, and collaborating has helped us understand areas we found confusing. Without a partner, it would have been much harder to talk through and shape our ideas. Additionally, asking questions has been a major advantage of working together. While drafting chapters 1 and 2, we’ve been actively questioning each other, asking things like “What did you mean here?” or “What’s the main point of this section?” It’s almost like having a built-in peer editor at all times!
Organization has been a key to writing collaboratively. Most of our writing is done asynchronously, so when we meet on Zoom, we use that time to organize our thoughts and plan out the various sections of our paper. Kati likes to structure our papers with a “skeleton” which consists of headings and subheadings for each section. These headings are the “bones” of the skeleton, and then on our own time, we go and fill in “the guts” of our assigned sections.
Colour coding our text, is another cool trick Kati came up with to coordinate our writing. Our working document contains a rainbow of colours. Green is for guidelines – this is used for sentences such as “we need another sentence here to wrap up this paragraph.” We use the colour purple for potential texts, including quotes that we’re planning to tie in later, or parts that we have revised that we want to talk about next time we meet. We have a few purple sentences in our paper that we haven’t quite figured out where they fit best. Another colour that is currently seen throughout our paper is orange for work that is ‘old’ or from ‘other’ assignments. Our focus has shifted this semester, compared to what we created in EDCI 569 and 572, so we needed to rework a significant portion of our previous version of chapters 1 and 2. We also have work from our blog posts that we have moved into our literature review, so having these sections in orange indicates that the material needs to be rewritten into a more formal context. Then, we have some sections of our project that are blue to indicate that the section has been moved (yes, we know, ‘moved’ doesn’t start with the letter ‘b’, but they both have the ‘oo’ sound!). Finally, we make our text black when we are happy with the draft.

Along with communicating through colours, we also make use of the ‘comments’ feature in Word. We use comments as a way of annotating our own work as we leave notes for each other and sometimes for ourselves. Comments help us share information that we can’t share through colours, and we most often write comments when we are stuck. This usually allows us to move on with what we were writing since we know we can talk about it later. It’s quick and easy to respond to the comments, as we can just click the ‘thumbs up’ or write ‘sounds good’ rather than sending an email or message in Mattermost. It’s always a nice surprise to get an email about a new comment, then when we go in, we see all the work that has been done!
As we were writing, if we found ourselves worried about wording and trying to find a way to paraphrase something, we developed a two-step process. First, one of us would put the information into point form. Then, the other would re-word the information into sentences. This helped us make sure to avoid plagiarism and put things in our own words.
When it came to tackling H5P we each experimented on our own with different content types. Then, we shared what we had learned and taught each other. This helped us save time as both of us didn’t have to go through testing the same content type. Kati figured out how we could share a website and link it to our individual WordPress sites. This way we could both work on the interactive H5P slides for our presentation asynchronously.
Early on, we realized that our writing styles are very similar. Even our professors have noted that our work doesn’t feel like it comes from two separate authors. There have been moments when we’ve puzzled ourselves, unable to determine who wrote certain sections. One striking example is a line in our introduction featuring the phrase “a diverse set of individuals,” a powerful juxtaposition! Interestingly, it’s the seamless unity of our writing that prevents us from attributing this phrase to either of us. However, having identical writing styles does come with a drawback—it’s led to frequent repetition and overuse of certain words. For instance, in our assignment for EDCI 569 & 572, the words “idea” and “ideas” appeared over a dozen times within just two pages! This gave Kati another great “idea” and we turned this quirk (and inside joke) into the inspiration for the name of our shared website: Multimedia IDEAS, with IDEA representing Inclusive Digital Educational Activities.
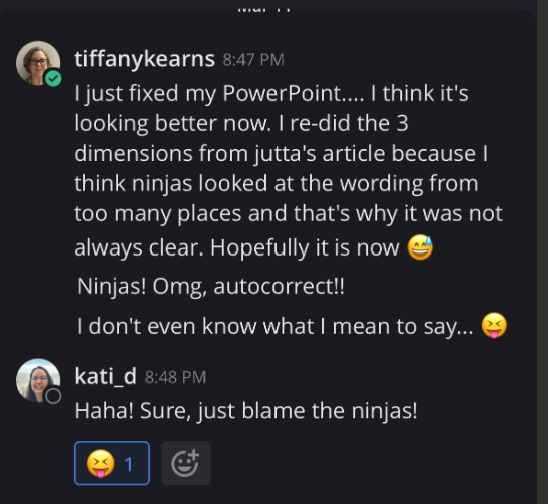
Another of our inside jokes stemmed from a Mattermost autocorrect incident:


So now whenever something isn’t working out, we just blame the ninjas!

Recent Comments